前言
最开始一直使用的是wordpress默认的固定连接,直到发现分类页面404的问题。百度搜索后发现是由于没有配置伪静态,把固定连接设置为“朴素”即可。
更改为“朴素”后,分类页面确实不会404了,但是wp后台一直提醒我为了用户体验不要将固定连接设置为"朴素",为此需要配置伪静态。(还是要配置伪静态的嘛)

点击连接前往WordPress 伪静态规则,由于我使用的是宝塔面板,自动配置的是Nginx环境,有关的描述是这样的:
Nginx伪静态规则
Nginx环境一般是Linux 主机 VPS或服务器用户用的比较多,这些用户一般都会自己配置Nginx,或者有专门的人帮你配置,打开 nginx.conf 或者某个站点的配置环境,比如 wpdaxue.com.conf(不同人配置的不一样),在 server { } 大括号里面添加下面的代码:
location / { try_files $uri $uri/ /index.php?$args; } # Add trailing slash to */wp-admin requests. rewrite /wp-admin$ $scheme://$host$uri/ permanent;保存,重启 Nginx 即可。
注:如果以上规则不适用,请自己查看WP官方文档:https://codex.wordpress.org/Nginx
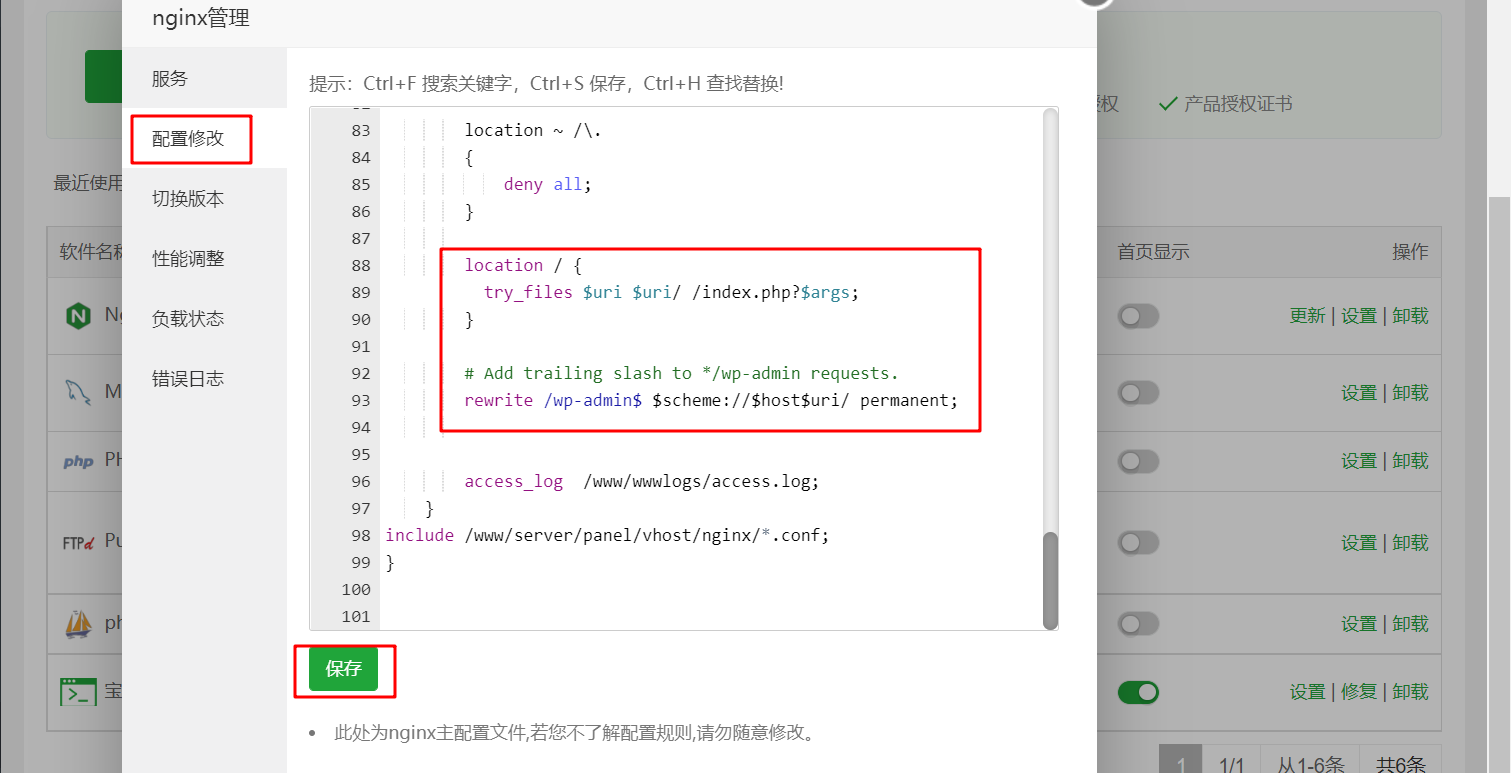
于是尝试修改Nginx配置,(注意这一部分内容是错误的,正确的内容请直接看下一部分)


确实不了解配置规则,确实随便修改,但是改完了也没有效果,使用非“朴素”的固定连接还是会404
于是再次寻求百度的帮助:宝塔面板如何添加伪静态
第一步,进入宝塔后台
点击【网站】,找到指定站点,点击右侧【设置】

第二步,点击左侧【伪静态】,选择站点类型
会自动填充(之前所述的Nginx的)配置代码,点击【保存】

第三步,点击【软件管理】,重载Nginx


在wordpress后台将固定连接设置为自定义

再刷新页面,就不会404啦。
小结
这篇文章简单叙述了伪静态代码的含义,推荐阅读~


