前言:小白的自制api,只要是用宝塔面板+worldpress,有手就行。如果不是宝塔+worldpress,抱歉我也不会了......
博客首页的随机图需要找一个外部api,除了sakurairo官方文档中提供的api以外,还可以通过百度直接搜索随机图api。(我当时傻傻的以为必须得要是.php结尾的api才行,其实并非如此啦,百度能够搜索到的那些都可以使用)
最后找到了这个帖子:搭建一个最简单的首页随机图片api
大佬不光友好的提供了用php搭建api的教程与源码,还在帖子末尾提供了他做好的api以及使用api的博客展示。(后来发现也有其他大佬几乎相同的方法制作api,例如PHP建随机图片API)
思路如下:
- 将准备好的图片URL存在一个txt中,换句话说就是用一个文本文档存放图片的连接
- 写一个php文件。当用户请求API时,php就去读取txt文件,然后生成随机数来随机选取一个图片连接
一、压缩图片
首先需要准备图片,图片不要过大,会影响加载速度或者导致加载失败,所以先【压缩图片】。我使用的是windows自带的画图软件,右键图片,选择打开方式,用画图打开(不是3D画图)。压缩方式很多样,具体方法可以自行百度。
二、获取图片URL
然后需要将图片上传到图床,然后【获取图片url】。大佬使用的图床是jsdelivr+github也可以使用微博图床,而我作为小白还没有使用过图床(也暂时不需要理解图床的意思),但我们的目的仅仅是获取图片url,图片直接放在自己的服务器上就可以了。
解决方式一:worldpress有自带的媒体库,上传图片就可以获取url了。缺点:worldpress响应速度慢,图库管理不方便。
解决方式二(推荐):宝塔面板点击左侧文件,在网站目录中新建文件夹,将图片上传到文件夹中。url是
http(https)://你的站点域名(IP地址)/文件夹名(可以有多层)/文件名.jpg(png)


在这里我建立两层目录/users/random。
三、将URL写入txt
接下来【创建一个txt文本文档,将url写入其中】(这里我还没有为网站配置htts的证书,所以图片url用的都是http,如果网站已经配置了https就要用https)

四、写php文件
最后【创建一个php文件】(将txt文本文档后缀更改为php即可),写入大佬的代码
<?php
//存有美图链接的文件名img.txt
$filename = "img.txt";
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!=''){
array_push($pics, $line);
}
}
//从数组随机获取链接
$pic = $pics[array_rand($pics)];
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
我们按之前获取图片url的方式,获取php的url,就获得了自制的随机图片api啦。



Comments 7 条评论
不是.php结尾的api不也只是因为是index.php所以不用输入吗
@摸鱼 读了几遍但我还是不太懂是啥意思 我太菜了大佬见笑啦
我太菜了大佬见笑啦
@Sinkers 他是说访问一个目录会默认访问到那个目录下的index.php
问一下大佬如果是Kratos-pjax主题1怎么使用随机图片?就是说这个主题要求图片链接结尾是.png,用不了.php形式的
@tt 这个我也不懂哎,.png结尾应该只能是png的图像了吧,可能没有办法用随机图api了。也许你可以看看你的主题有没有QQ群,和群友交流一下
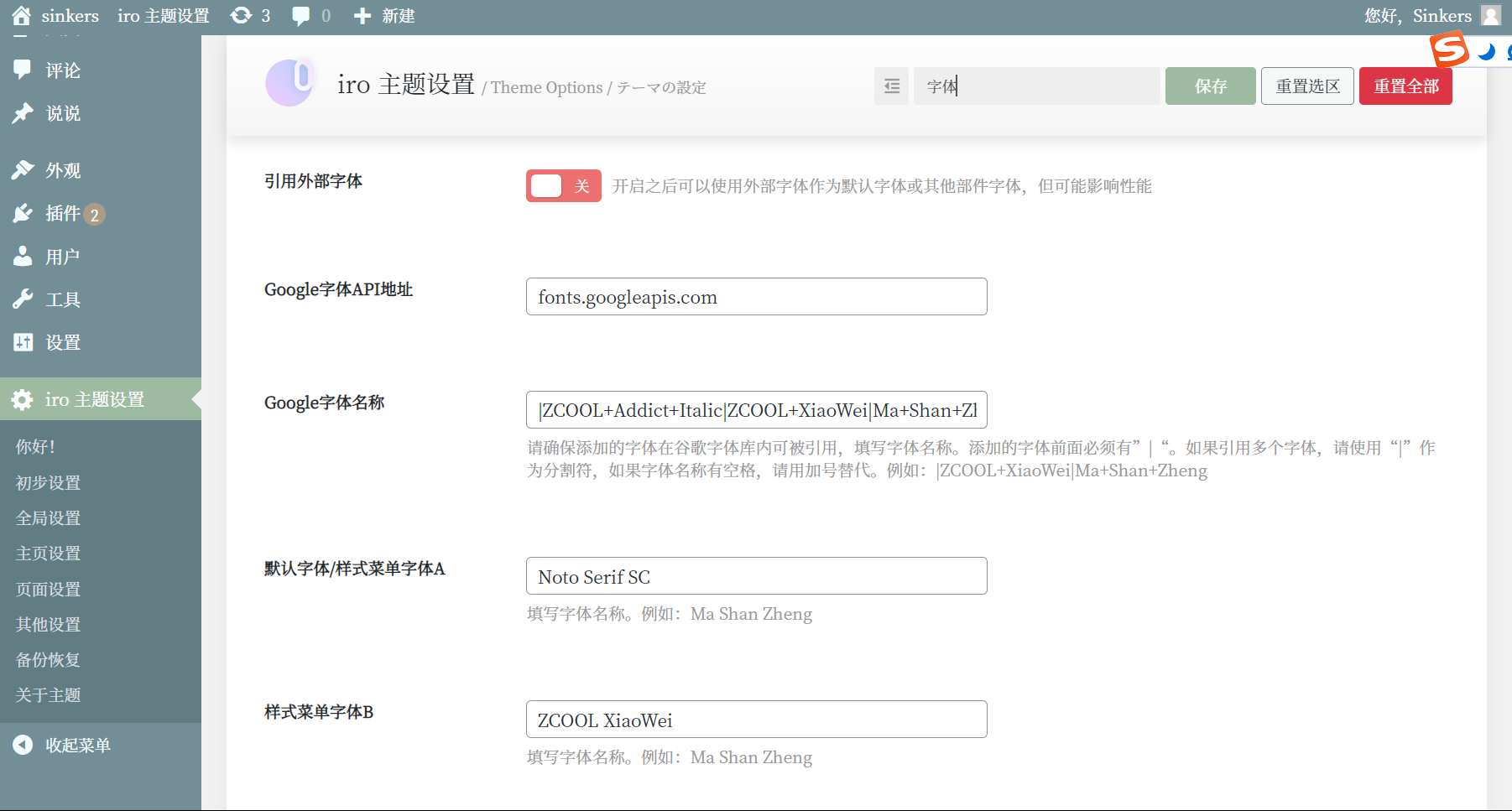
@Sinkers 再问下大佬sakurairo主题咋更换字体?我看那个使用手册没搞懂
@tt
这个是我的设置,希望可以给你一点帮助。
谷歌字体名称我填写的是:|ZCOOL+Addict+Italic|ZCOOL+XiaoWei|Ma+Shan+Zheng|Merriweather+Sans|Noto+Serif|Noto+Serif+SC|Source+Code+Pro
谷歌字体api地址国内可用:https://fonts.loli.net/,但我之前用这个有段时间崩了,就换成了fonts.googleapis.com。你看哪个可用用哪个